Rob's Photos
After a slump in inspiration, I decided to pick up a new project which involved something creative.

UPDATE: This website is switched-off while I work out a way to keep costs to a minimum. I posted about it here
I’ve lost a lot of my photos over the years through corrupted cloud saves, wiped hard-drives etc. Those that survive are still susceptible to reduction in quality, as well as lost metadata tags (date the photo was taken, the geolocation, the iso settings etc etc) through being uploaded to places like Facebook and Instagram.
I built Rob’s Photos to take care of some of my favourite travel photos, storing them in S3 rather than hidden away in various cloud services where I’m at my free-tier limit.
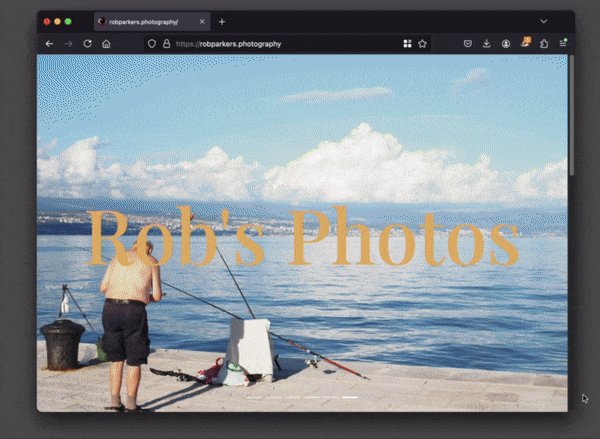
I wanted a clean aesthetic which showed the public-facing photos with minimal noise. The photograph should snap to the visible browser window and has a short caption for context which gently fades in and hopefully isn’t too intrusive, while all other content is kept under the bottom of the browser window to avoid clutter.
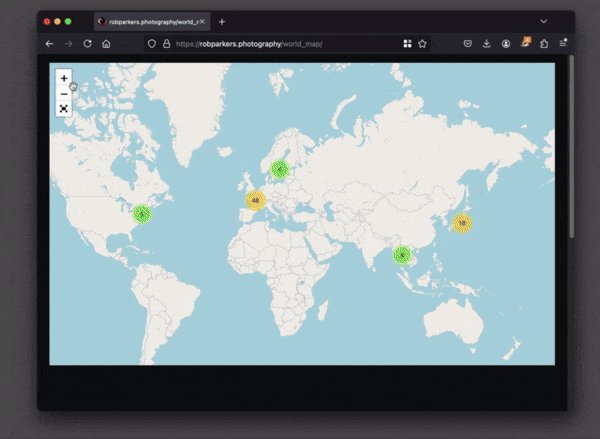
Despite the simple asthetic there’s quite a bit going on behinds the scenes. Each photo page includes the photo metadata stripped automatically from the original image, the GPS location rendered in a Leaflet map, as well as a way of grouping photographs into a series conceptually linked by theme or location. Additionally, many photos have been paired with an Despite these additional features, I’ve strictly never crossed the threshold at the bottom of the browser view and encroached onto the photo itself. The intention is to encourage the user to simply click through from photo to photo randomly, without unnecessary categorisation or taxonomy.
Finally, there are one or two features that make my life easier, such as a bulk-upload page, geolocation look-up (for those images without meta tags), plus two lambdas; the first handles uploaded images, compresses them (securely storing the originals) and moves them from the private bucket to the public CDN fronted bucket for the web. The second handles on-demand resizing for whatever value it’s passed using url query strings, at which point it’s cached in Cloudfront with an infinite ttl.
I enjoyed working on this project, not only was it fun to build, but it forced me to trawl an enormous collection of photos to pick out a few to display, some of which I haven’t really looked at since I took them many years ago. I’m certainly not a great photographer but among a disjointed library of tens of thousands of photos surely there are a handful which are worth sharing, even if ultimately it’s just for myself.